고정 헤더 영역
상세 컨텐츠
본문
장고에서 말하는 앱은 안드로이드앱이나 iOS앱과는 성격이 다릅니다. 프로젝트 안에는 여러 개의 앱이 존재합니다. 이 앱들이 모여서 웹 사이트를 구성하는 것이지요. 장고에서 앱이란 관리자 앱, 인증 앱 처럼 장고가 기본으로 제공하는 앱과 개발자가 직접 만든 앱이 있습니다. 앱은 웹 사이트의 전체 프로그램 또는 모듈화된 단위 프로그램을 말합니다. 즉, 프로그램으로 코딩할 대상을 앱이라고 부릅니다.

장고에서는 웹 사이트에 대해 전체 프로그램을 프로젝트project라고 합니다. 따라서 장고의 프로젝트는 하나의 웹 사이트라고 생각하면 됩니다. 장고 프로젝트를 생성한다라는 의미는 '한 개의 웹 사이트를 만든다' 라고 보시면 됩니다.
장고 프로젝트 생성
1) 프로젝트 루트 디렉토리 생성
장고에서 mysite라는 프로젝트를 생성하기 위해서는 django-admin startproject mysite 라는 명령어를 사용하면 됩니다. 그 전에 장고 프로젝트가 여러 개가 될 수 있기에 먼저 프로젝트를 모아 둘 프로젝트 루트 디렉토리를 생성하는 것이 좋습니다. 프로젝트 루트 디렉토리 이름을 projects로 하여 먼저 다음 명령어를 입력하여 디렉토리를 생성합니다.
>cd \
>mkdir projects
>cd projects

2) 프로젝트 루트 디렉토리 안에서 가상 환경에 진입
프로젝트 루트 디렉토리 안에서 mysite 가상 환경에 진입합니다. 가상 환경을 만드는 법은
2021/01/28 - [Django] - [Django] 장고 설치하기 [파이썬 가상환경/pip install]
을 참고해주세요. 미리 만들어놓은 가상환경으로 가상 환경 진입 명령어를 입력하여 가상 환경에 진입합니다.
E:\venvs\mysite\Scripts\activate
입력하면 아래와 같이 (mysite)가 입력되면서 가상환경에 진입한 것을 알 수 있습니다.

3) 장고 프로젝트를 담을 디렉토리 생성 후 이동
장고 프로젝트를 담을 mysite 디렉토리를 생성 후 이동합니다.
mkdir mysite
cd mysite

4) 장고 프로젝트 생성
mysite 디렉토리에서 django-admin이라는 도구로 장고 프로젝트를 생성합니다.
주의할 점은 config 뒤에 한칸 띄고 점 기호(.)을 찍는 것입니다. 붙여서 점을 찍으면 안됩니다. 이 부분때문에 여러차례 안되어본.. 한 칸 띄어서 점을 꼭 찍어주세요. 점 기호는 '현재 디렉토리를 프로젝트 디렉토리로 만들어라'라는 의미입니다.
django-admin startproject config .

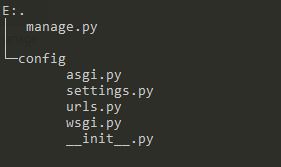
아래와 같이 projects 디렉토리에 mysite 디렉토리가 생기고, 그 안에 여러 파일들이 생성된 것을 확인할 수 있습니다.


이렇게 생성된 파일에 대한 설명은 다음과 같습니다.
| 항목명 | 설명 |
| manage.py | 장고의 명령어를 처리하는 파일입니다. |
| __init__.py | 디렉토리에 이 파일이 있으면 파이썬 패키지로 인식합니다. |
| settings.py | 프로젝트 설정 파일입니다. |
| urls.py | 프로젝트 레벨의 URL 패턴을 정의하는 최상위 URLconf입니다. 보통은 애플리케이션 디렉토리마다 하위 urls.py 파일을 또 둡니다. |
| wsgi.py | Apache와 같은 웹 서버와 WSGI 규격으로 연동하기 위한 파일입니다. |
'Development > Django' 카테고리의 다른 글
| [Django] 장고 설치하기 [파이썬 가상환경/pip install] (0) | 2021.01.28 |
|---|---|
| [Django] 혼자 공부하는 장고 노트정리 [django 웹프레임워크] (0) | 2021.01.28 |
| [Django] 혼자 정리하는 장고 프레임워크[장고의 기본 특징] (0) | 2021.01.28 |





댓글 영역