고정 헤더 영역
상세 컨텐츠
본문
- break문
반복문인 while문 또는 for문에서 break문을 실행하면 조건식과 상관없이 강제로 반복문을 종료합니다. 즉, break문은 반복문을 강제로 종료할 때 사용합니다.
var 변수 = 초기값;
while(조건식){
break; //반복문을 강제로 종료합니다.
자바스크립트 코드;
증감식;
}
for(초기값; 조건식; 증감식){
break; //반복문을 강제로 종료합니다.
자바스크립트 코드;
}
위에서처럼 break문이 코드보다 앞에 있으면 코드는 실행되지 않고 for문과 while문이 바로 종료됩니다.
for(var i = 1 i <= 10; i++){
if(i==6) break;
docunemt.write(i, "<br>");
}
document.write("===The End===");
- continue문
continue문은 반복문에서만 사용할 수 있습니다. while문에 사용할 경우 continue문 다음에 오는 코드는 무시하고 바로 조건식으로 이동해 조건 검사를 합니다. 즉, while문 안에 있는 continue문은 "다음에 오는 코드는 무시하고 조건식에서 조건 검사를 실행해!" 라고 말하는 것이지요.
for문에서 continue문을 실행할 경우에는 continue문 다음에 오는 코드는 무시하고 바로 증감식으로 이동하여 증감 연산을 실행합니다. 즉, for문 안에 있는 continue문은 "다음에 오는 코드는 무시하고 증감식을 바로 실행해!"라고 말하는 것이지요.
var 변수 = 초기값;
while(조건식){
증감식;
continue;
자바스크립트 코드;
}
for(초기값; 조건식; 증감식){
continue;
자바스크립트 코드;
}
for(var i=1; i <=10; i++){
if(i%2==0) continue;
document.write(i, "<br>");
}
document.write("===The End===");
continue문은 반복문 이후의 코드 실행을 건너뛰고 다시 반복문의 증감식을 수행합니다. 위의 for문의 경우 1부터 10까지 i가 2의 배수일 경우에만 continue문이 실행되도록 if문을 구성하여 홀수만 출력하는 예제입니다.
반복문 안에 반복문을 또 사용할 수 있습니다. 이것을 '다중 반복문' 이라고 합니다. 그 중 for문으로 반복을 한 중첩for문을 보겠습니다.
- 중첩 for문
for문 안에 for문을 사용한 것을 중첩 for문이라고 합니다. 예를들어 자바스크립트를 이용해 3행 5열의 표를 만들 때, 1행씩 행이 만들어질 때마다 5개의 열을 만들어야 할 경우에 중첩 for문을 사용합니다. 기본형은 다음과 같습니다.
for(초기값; 조건식; 증감식){
for(초기값; 조건식; 증감식){
자바스크립트 코드;
}
}
중첩 for문을 사용하여 '1행 1열'부터 '3행 2열'까지 출력하는 중첩for 문 예제 는 다음과 같습니다.
for(var i=1; i<=3; i++){
for(var k =1; k<=2; k++){
document.write(i + "행" + k + "열", "<br>");
}
document.write("<br>");
}
다중 반복문을 만들 때 쉽게 만드려면
나와야하는 결과물에서 반복되는 패턴을 먼저 구분을 합니다.
그리고 패턴 별로 for문을 만든 다음에, 그것을 합치면 됩니다.
더 많이 보여지는 반복문들이 안쪽으로 들어가면 됩니다.
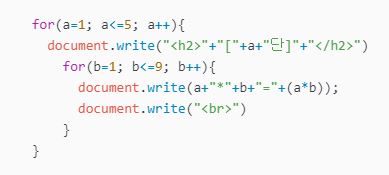
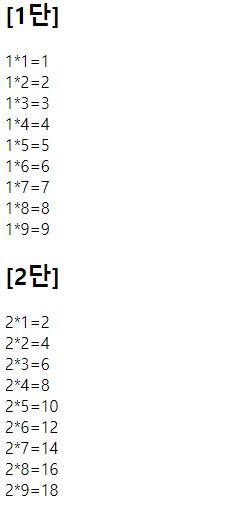
중첩for문 예제) 1단~5단까지 구구단



'Development > Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트 함수 [함수 호이스팅 hoisting] (0) | 2021.02.05 |
|---|---|
| [Javascript] 자바스크립트 객체 [window,location,document,DOM] (0) | 2021.02.03 |
| [Javascript] 자바스크립트 제어문 [조건문/선택문/반복문] (0) | 2021.01.29 |
| [Javascript] 쉽게 공부하는 자바스크립트 연산자(operator) (0) | 2021.01.27 |
| [Javascript] 쉽게 공부하는 자바스크립트 자료형(Data type) (0) | 2021.01.27 |





댓글 영역