고정 헤더 영역
상세 컨텐츠
본문
자바스크립트에서 객체란?
자바스크립트는 객체 기반 프로그래밍 언어입니다. 자바스크립트에는 다양한 객체가 내장되어 있고 객체를 생성할 수도 있습니다. 객체를 배우기 전부터 document라는 객체를 사용해보았고, 그 객체에 해당하는 출력 기능도 사용해 보았습니다. 자바스크립트에서는 이런 기능들을 메서드(Method)라고 합니다.
자바스크립트 객체의 메서드와 속성을 사용하는 기본형은 아래와 같습니다.
객체.메서드( );
객체.속성;
객체.속성=값;
객체를 구성하는 요소로는 속성(Property)과 기능(Method)이 있습니다.
(예를 들어 손수건은 색상과 크기 등의 속성이 있고, 눈물닦기 등의 기능이 있습니다.)
TV를 예로 들어 메서드와 속성 사용 방법에 대해 알아보면, 만일 자바스크립트에서 TV의 기능(메서드)은 다음과 같이 사용합니다.
TV.켜다( );
TV.끄다( );
또한 자바스크립트에서 TV의 너비와 색상, 속성 정보를 알고 싶다면 다음과 같이 적용할 수 있습니다.
TV.width; //TV의 속성값(tv의 너비)을 가져옵니다.
TV.color; //TV의 속성값(tv의 색상)을 가져옵니다.
TV.color=black; //TV의 속성값을 바꿉니다.
객체의 종류
자바스크립트의 객체는 크게 내장 객체, 브라우저 객체 모델, 문서 객체 모델로 나눌 수 있습니다.
- 내장 객체
내장 객체는 자바스크립트 엔진에 내장되어 있어 필요한 경우에 생성해서 사용할 수 있습니다. 내장 객체로는 문자(String), 날짜(Date), 배열(Array), 수학(Math) 객체 등이 있습니다. 예를들어 오늘 날짜를 알고 싶다면 Date객체를 생성하여 오늘 날짜를 알려주는 메서드 getDate( )를 사용하면 됩니다.
- 브라우저 객체 모델 (BOM, Browser Object Model)
브라우저 객체 모델은 브라우저에 계층 구조로 내장되어 있는 객체를 말합니다. 브라우저 객체로는 window, screen, location, history, navigator 객체 등이 있습니다.
브라우저(window)는 document와 location객체의 상위 객체입니다.

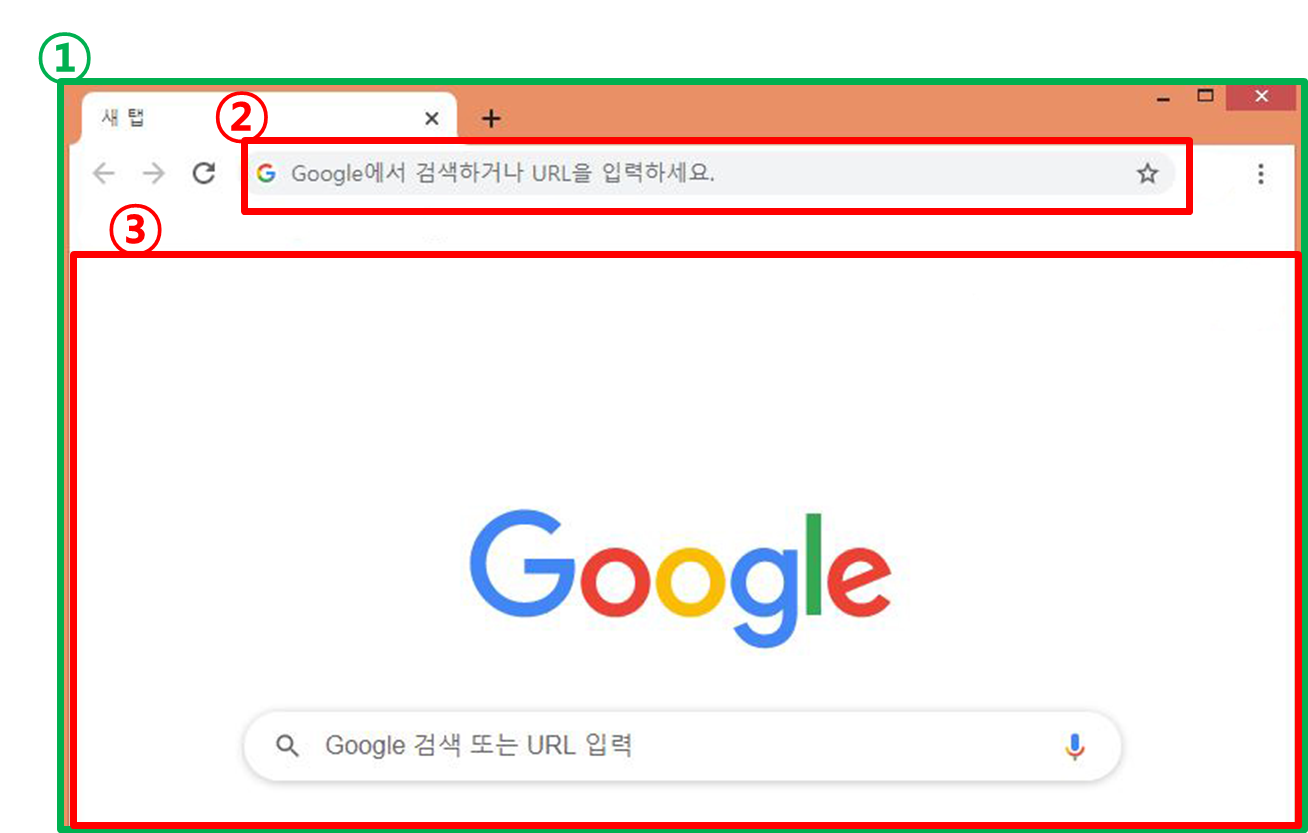
①window(브라우저)
②location(주소 창)
③document(문서영역)
위의 사진은 브라우저에 포함된 객체를 나타낸 그림입니다. 자바스크립트를 이용해 현재 열려 있는 사이트에서 다른 사이트로 이동하려면 location 객체에 참조 주소(href)속성을 바꾸면 됩니다. 다음과 같이 실행하면 location의 참조 주소(href)의 속성이 바뀌어 새 주소 사이트로 이동합니다.
window.location.href="사이트 URL"
(굳이 html과 스크립트를 비교해서 이해하자면 html = window, body = document 로 생각할 수 있습니다.)
- 문서 객체 모델 (DOM, Document Object Model)
문서 객체 모델(DOM)은 HTML 문서 구조를 말합니다.
(document란 html을, object는 태그들을, model은 태그들 간의 상관관계를 의미합니다.)
HTML 문서의 기본 구조는 최상위 객체로 <html>이 있으며, 그 하위 객체로는 <head>와 <body>가 있습니다.
**DOM(Document Object Model) 방식 **
- html 요소에 접근하는 표준화된 방식 (html태그들을 좀 더 쉽게 선택할 수 있는!)
- 기존 name 속성과 태그별 접근 방식에서 벗어나 오브젝트의 종류에 상관없이 id 속성을 사용하여 요소에 접근하는 방식

자바스크립트를 이용해 이미지의 src속성을 바꾸고 싶다면 지정된 <img>를 선택해 src속성을 바꿔야 합니다. 이때 지정 요소를 제대로 선택해서 가져오려면 문서 객체의 구조를 잘 이해하고 있어야 합니다. 이렇게 문서 객체 모델에서는 HTML의 모든 요소들을 문서 객체로 선택하여 자유롭게 속성을 바꿀 수 있고, 선택한 문서 객체에 원하는 스타일(CSS)을 적용할 수도 있습니다.
하지만 자바스크립트의 문서 객체 모델은 IE 8이하 버전에서는 호환성이 떨어지기 때문에 사용하기 힘들다는 단점이 있습니다. 그래서 이러한 점을 극복하기 위해 제이쿼리 문서 객체 모델을 많이 사용합니다.
자바스크립트가 할 수 있는 일을 넓혀놓고 좀 더 쉽게 사용할 수 있게 해놓은 것이 프레임워크 입니다.
자바스크립트 프레임워크에는 Framework : node.js / react.js 가 있습니다.
라이브러리는 파일 형태로 존재하는데 마치 css파일이나 js파일을 불러다가 쓸 수 있듯이 파일 형태로 되어있어서 불러다가 사용할 수 있습니다.
자바스크립트 라이브러리는 library : jquery.js / angular.js 가 있습니다.
자바스크립트의 문법상의 메소드(하위 명령어) 말고 '동작'을 의미하는 메소드로 dom과 ajax가 있습니다.
동작method : dom / ajax
자바스크립트는 태그들을 동작합니다. 특히나 body안에 있는 것(왜냐면 head안에 있는 것들은 안보이니까요.) 을 움직이게 합니다. 자바스크립트가 아주 기본적으로 하는 일 중 하나는 동작시키고 싶은 것을 선택 하는 것입니다. (css도 효과주고 싶은 태그를 선택합니다. 태그 이름을 쓰든 아이디를 쓰든,)
동작시키려면 동작시키고 싶은 태그를 선택하는 일부터 합니다. 기존에는 폼태그처럼 name 속성을 이용하거나, 태그의 종류마다 선택하는 방법이 달랐습니다. a태그 선택하는 방법, div선택하는 방법이 다 달랐어요. 개발자들이 명령어만 봐도 대충 무슨 태그인지 알 수 있다는 장점이 있었지만 태그마다 선택하는 명령어를 다 기억해야 하는 단점이 있었습니다.
태그의 종류가 달라도 그것을 선택하는 방법이 똑같다면 훨씬 편하겠지요? dom스크립트는 자바스크립트가 효과를 주고자 하는 요소를 선택하는 방법 입니다.
돔 방식으로 브라우저가 태그들을 인식하는 원리를 이용해 스크립트가 태그들을 선택하는 방법이 쉬워졌습니다.
getElementById 외에도 getElementByClass, getElementByTagNameNS 등등 ..이 있지만
브라우저 호환성이 낮습니다.
querySelector
querySelector는 안에 css처럼 쓰면 됩니다. 그래서 처음 보는데도 사용하는 방법이 어렵지 않습니다.
(그리고 제이쿼리도 이 방법을 씁니다.)
자바스크립트에서도 스타일 속성을 사용할 수 있습니다.
이 때 인라인 방식으로 적용됩니다.
또는 css에서 스타일 만들어 놓고 스크립트에서 className을 써서 적용하는 방법도 있습니다.
'Development > Javascript' 카테고리의 다른 글
| [Javascript] 자바스크립트 이벤트 종류 [이벤트 핸들러Event Handler] (0) | 2021.02.05 |
|---|---|
| [Javascript] 자바스크립트 함수 [함수 호이스팅 hoisting] (0) | 2021.02.05 |
| [Javascript]자바스크립트 break문/continue문/중첩for 예제 (0) | 2021.02.01 |
| [Javascript] 자바스크립트 제어문 [조건문/선택문/반복문] (0) | 2021.01.29 |
| [Javascript] 쉽게 공부하는 자바스크립트 연산자(operator) (0) | 2021.01.27 |





댓글 영역